What is HTML Color Mode?
HTML Color Space are displayed combining RED, GREEN, and BLUE light sources.
HTML colors are defined using a hexadecimal notation for the combination of Red, Green, and Blue color values. For every color value is set from 00 up to FF. The lowest value that can be given to one of the light sources is 0 (hex #00). The highest value is 255 (hex #FF). These values are combined as a single number with a sharp sign (#) before.
The table below shows the result of combining Red, Green, and Blue light sources:.
| Color | Color HEX | Color RGB |
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #808080 | rgb(128,128,128) | |
| #FFFFFF | rgb(255,255,255) |
W3C Standard Color Names
W3C has listed 16 color names that will validate with an HTML validator.
The color names are: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow, as follows:
| Color | Hex | Color | Hex | Color | Hex | Color | Hex |
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | grey< | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
ACA Color Picker Supports for HTML Color Mode
ACA Color Picker supports for capturing the color value of any screen pixel and displays its value in HTML color format. To apply this feature, please do following steps:
- Launch ACA Color Picker. If you have not installed ACA Color Picker on your computer, please click here to free download the setup file, and then install it.
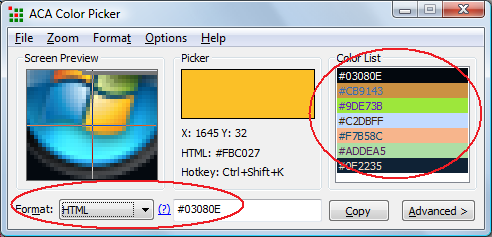
- Select HTML on Format option. the Color List will show the picked colors in HTML format, as it is shown in the following figure:

Free Trial ACA Color Picker Now | Buy ACA Color Picker Now
See Also
* You may safely unsubscribe at any time!